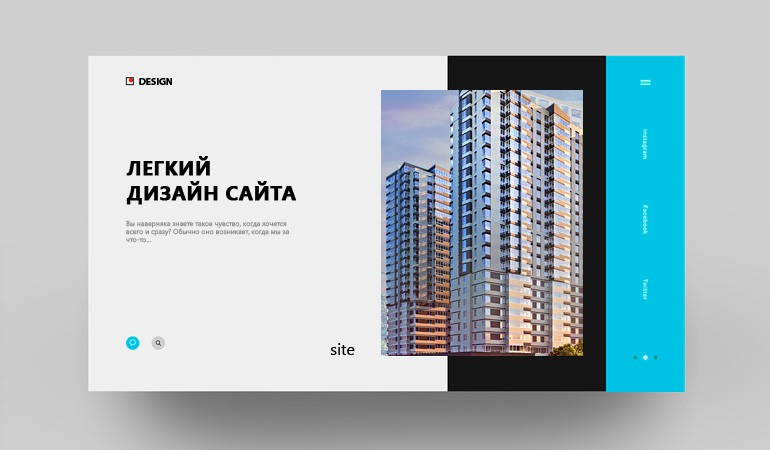
Нагруженный или легкий дизайн сайта
- 12 сентября 2024

Вы наверняка знаете такое чувство, когда хочется всего и сразу? Обычно оно возникает, когда мы за что-то платим. Понятное дело, что хочется выжать максимум, когда приходится расставаться с кровно заработанными. Но! Здесь важно пропеть мантру и успокоиться.
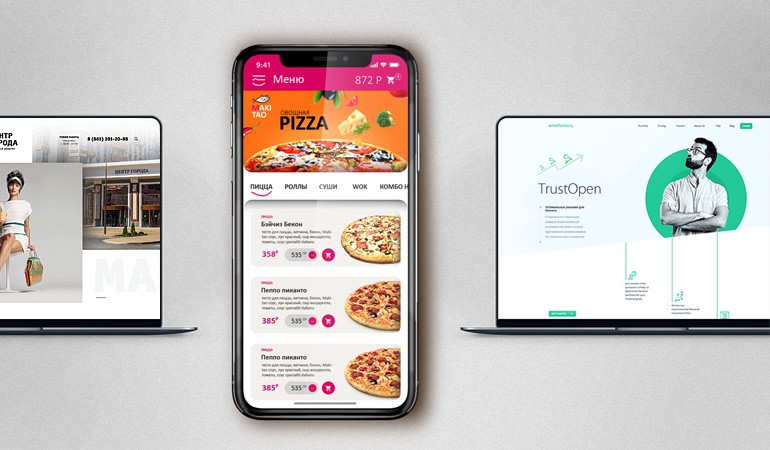
Многие клиенты, обращаясь к нам, нагромождают огромную кучу информации, которую гордо именуют Сайт. Поймите, время когда “больше значит лучше” давно прошли. Если открыть ТОП сайтов на данный момент, то это будут лаконичные проекты с индивидуальным и легким для восприятия дизайном. Как однажды сказала признанный эксперт в UX Карен McGrane: "В лучшие дни я стараюсь сделать Интернет лучше. В плохие я стараюсь сделать так, чтобы он был не таким уродским".
На том этапе, когда вы впервые допустили мысль “было бы неплохо иметь свой сайт” - остановитесь и решите для себя несколько вопросов:
1. Зачем вам сайт?
2. Достаточно ли у вас информации для наполнения?
3. На что вы рассчитываете?
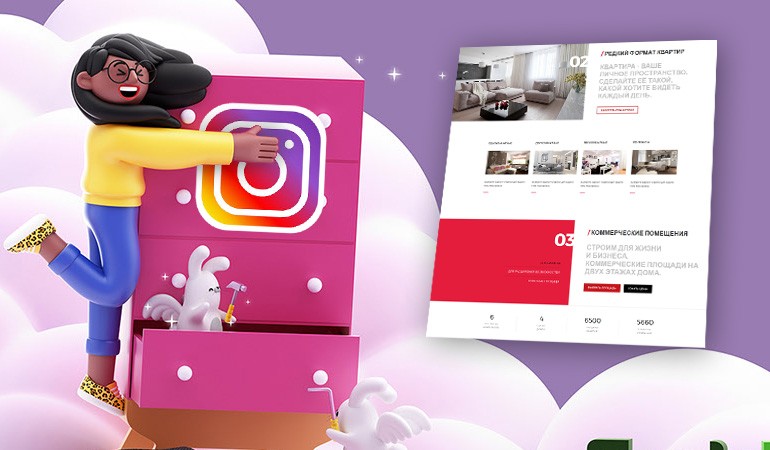
Вот такие простые вопросы помогут дизайнеру компании, куда вы обратитесь, сделать максимально оптимальный дизайн. Мы настоятельно вас просим - не зарывайтесь в устаревшую классику! Хотя бы дайте возможность дизайнеру предложить для вас интересные идеи. Поверьте, никто не будет пользоваться сайтом, если он будет выглядеть заваленным информацией без правильной систематизации. Посмотрите на социальные сети - они постоянно меняют настройки и оформление для повышения удобства аудитории.
Если вам интересны по-настоящему современные дизайны, то обратите внимание на:
- Malika Favre - Девушка сделала из своего портфолио по-настоящему продающий сайт. Проект поражает умением использовать позитивно-негативное пространство. Шикарно выглядит векторная графика оживленная синемаграфией.
- Shantell Martin - один из самых необычных интерактивов. Действительно залипательный сайт, на котором можно зависнуть. Девушка знает, как работет name dropping и как продвигать индивидуальность.
- Web Expert - достаточно классический стиль сайта, который подан в современной адаптации. Сайт создан с использованием css3, интерактива, градиент-анимации, canvas, JS. Геометрия во всем дизайне: от прелоадера загрузки до декоративных шрифтов.
Чтобы получить действительно крутой сайт придется попотеть. Вы, как заказчик, должны понимать, что чем топорнее будет ваш сайт - тем меньше у него будет посещаемость. Хотите еще узнать о Web-дизайне? Обращайтесь.